CellSmart POS
Defining areas of opportunity and recommendations for the improvement of a point of sales system
Business Partner: CellSmart POS
Product: CellSmart POS, a point-of-sales system used by neighborhood cellular retail stores for sales, bill pay, customer management, repairs, and inventory management.
Features: Bill Payment and Add Inventory Item
My Role: UX Research and Design; one of a team of 3 UX design students as part of our capstone project for General Assembly’s User Experience Design Immersive (summer 2015).
Outcome: At the end of this 3-week project, we provided recommendations that have since been implemented to reduce steps in key transactions, improve the flow, simplify the design, and guide future design decisions.
RESEARCHING THE OPPORTUNITY
In conjunction with their 3.0 release, focused on a transition from a desktop-based application to a web-based application, CellSmart wanted to increase usability and decrease the time to train new users, but weren’t sure where to start. We conducted contextual inquiries with cashiers at 4 different retail stores, interviewed key business and development stakeholders, attended a QA meeting, interviewed help-desk employees, and conducted a feature analysis and diagrammed user-flows of CellSmart POS and competitive products.
AREAS OF FOCUS
The research surfaced a few key features where our recommendations would have the most impact. Those were:
Bill Pay: The most common transaction completed in the system, Bill Pay was a complex transaction requiring cashiers to take payments from customers in the store, send each payment to the carrier via third-party payment sites, and lastly record the details of the carrier payment in the POS. During busy times, such as the beginning of the month, when many customers visit retail outlets to pay their bills in cash, owners and managers wanted cashiers to have the ability to accept payments from a long line of customers as quickly as possible and complete the payments to the carriers once the crowds thinned.
Navigation: We observed cashiers working with a collapsed global navigation, indicating they were overwhelmed by the number of navigational items, and that most of those items were not used during their daily work. We also learned that the store’s Daily Sales Target was important to owners, managers, and cashiers, but was not visable globally, only when the user navigated to their Dashboard.
Live Chat: We learned that the help-desk employees could help multiple customers at once using the Live Chat option, versus helping one at a time when users called the help desk. How could a new design encourage the use of this feature?
KEEPING OUR USERS TOP OF MIND
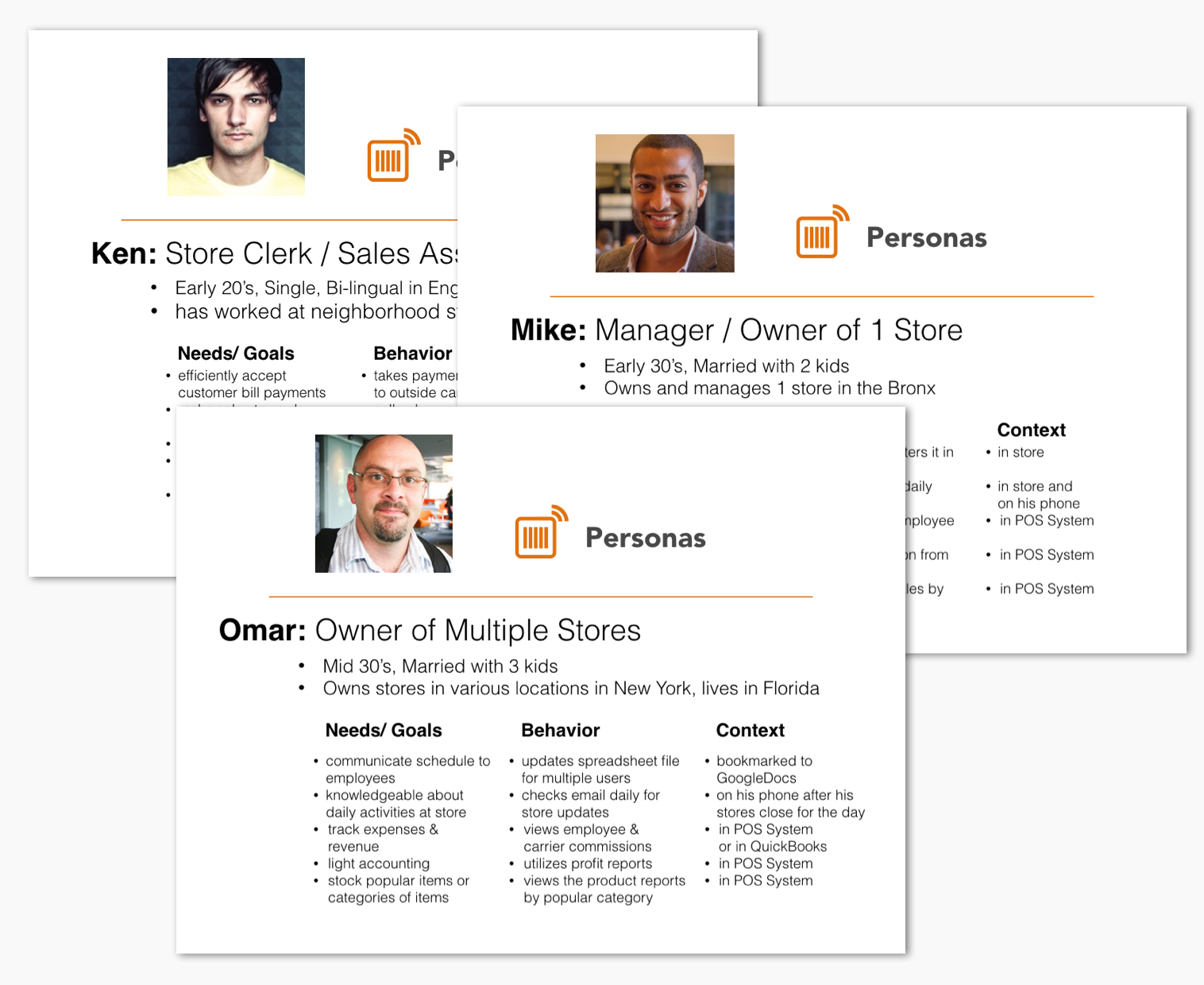
Our research found that users’ needs and behaviors within CellSmart tended to depend on their job role. We created personas based on our research that captured the needs, behaviors, and contexts of each. For example, the needs and behaviors of in-store sales associates were often different than those of an owner/ manager overseeing several stores. The personas helped humanize our research findings and were a valuable asset to the client to use even after our engagement ended.
A MORE FOCUSED FLOW
By diagramming the current flow, we identified areas where we could reduce the steps and screens required for a cashier to accept in-store payments and then process those payments to the appropriate wireless providers.
By flattening the IA, pre-populating some fields with editable default data (such as defaulting to a return-customer’s typical or most recent monthly payment amount), and using an i-frame (in orange above) to allow cashiers to access third-party payment portals without leaving the CellSmart application, we eliminated a number of steps and actions. These eliminated steps / actions are shown in light blue above.
TIMED DESIGN STUDIO AND DOT VOTING ON EARLY IDEAS
With the goals of creating the above flow for bill payment, ensuring that sales targets could be viewed globally, and encouraging the use of chat for help, our team of three designers quickly sketched multiple solutions in timed design-studio sessions. We then dot-voted on the components and layouts we wanted to continue to iterate on in a higher fidelity.
Timed hand-sketching sessions followed by dot-voting allowed our team of 3 designers to quickly ideate possible solutions and pick a direction.
A TESTABLE PROTOTYPE
From the sketches and dot-voting, we created a testable prototype with mid-fidelity wireframes.
A few key screens from the first, mid-fidelity Axure prototype we built to test with cashiers in stores.
The above user flow diagram, however, was not very useful in convincing our SME that this new flow would be an improvement over the existing interface. In fact, for our SME, this diagram was overly complex and she was concerned that her team would be unhappy moving from a one-page experience to one with multiple screens.
LEARNING FROM USERS
We observed some usability issues, such as a hard-to-find CTA, when we observed cashiers use our first, mid-fidelity Axure prototype, and since we were sure to test early in our design process, it was easy to incorporate those findings into our final, high-fidelity Axure prototype.
This video illustrates a use case when a cashier chooses to process a payment later, in the case of a crowded store, instead of immediately after accepting the payment from the customer.
DELIVERING VALUE
The short duration of this project (3 weeks) meant that our recommendations would be implemented after our engagement with CellSmart was over. Thus, it was imperative that we provide clear documentation that the business and technology teams could refer to in the future.
Some examples of the annotations we provided to the technology team.
RESULTS
Although our engagement ended before any recommendations could be implemented, CellSmart said they found the recommendations useful in improving their product.
“Katie and the rest of the UX team were truly impressive in their analysis of our software and gave us solid and actionable recommendations on user experience improvement.
The part of their proposed design that impressed us the most was how the team was able to comprehend the project (point-of-sale software) and were able to reduce the amount of steps in processing certain transactions, improve the flow and simplify the design.
We’ve already implemented some of the recommendations in the existing software and have plans to follow similar guidelines for the future release.”